Read more »
This is featured post 1 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

This is featured post 2 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

This is featured post 3 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

Jumat, 18 Maret 2011
Sabtu, 05 Maret 2011
PARAMPAA GAMES
Posted by gamers human on 22.05
nih ane kasi tau permainan kepintaran yang membuat frustasi hilang. ini buatan kakak ane.
mau mencoba klik link ini:
nih gambarnya
Read more »
mau mencoba klik link ini:
- parampaa 1 : http://parampaa.net/qp1.html
- parampaa 2 : http://parampaa.net/qp2.html
- parampaa kita semua : http://parampaa.net/qpx.html
nih gambarnya
kalo lv steward agunto
nih gambarnya
nah kalo mau tutornya sering sering main ke blog saya atau email saya Jumat, 04 Maret 2011
membuat kotak Scrollbar.
Posted by gamers human on 00.20
 Sebelumnya saya pernah memposting mengenai cara membuat marquee atau teks berjalan untuk menghemat ruangan. Sebenarnya masih ada cara lain untuk melakukannya yaitu dengan cara membuat kotak Scrollbar.
Sebelumnya saya pernah memposting mengenai cara membuat marquee atau teks berjalan untuk menghemat ruangan. Sebenarnya masih ada cara lain untuk melakukannya yaitu dengan cara membuat kotak Scrollbar.Kotak ini bisa di scroll kekanan dan kebawah untuk menemukan teks lain yang tersembunyi sehingga bisa menghemat ruangan pada blog kita.
Untuk membuat kotak ini caranya sangat mudah:
1. Buka Blogger. Klik menu Design -> Page Elements
2. Klik Add a Gadget lalu klik HTML/Javascript
3. Masukkan kode yang dibawah ini:
<div style="overflow:auto; padding:5px; width:80px; height:80px; background-color: rgb(255, 255, 255); border:1px solid #ccc;">Tambahkan teks atau kode script disini</div>Jika Anda ingin menambahkan teks kedalam kotak scrollbar maka ganti tulisan yang dicetak tebal dengan teks yang ingin Anda tampilkan.
Sebagai contoh, saya memasukkan:
<div style="overflow:auto; padding:5px; width:80px; height:80px; background-color: rgb(255, 255, 255); border:1px solid #ccc;">Kotak scrollbar adalah sebuah kotak yang bisa digulung kekanan atau kebawah sehingga bisa menghemat ruangan pada blog</div>Maka hasilnya akan seperti ini:
Kotak scrollbar adalah sebuah kotak yang bisa digulung kekanan atau kebawah sehingga bisa menghemat ruangan pada blog
Jika Anda ingin menambahan gambar kedalam kotak scrollbar maka ganti tulisan yang dicetak tebal diatas dengan <img src="alamat url gambar Anda" />
Catatan:
Ganti teks biru yang dicetak tebal dengan alamat alamat gambar anda contoh http://lh4.ggpht.com/_15FopxVONSo/SSlTogZcU-I/AAAAAAAAA18/EqRgvye_cNU/herman%20blog%20headline%20v6.gif
Sebagai contoh saya memasukkan:
<div style="border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 300px; height: 80px; background-color: rgb(255, 255, 255);"><img src="http://lh4.ggpht.com/_15FopxVONSo/SSlTogZcU-I/AAAAAAAAA18/EqRgvye_cNU/s400/herman%20blog%20headline%20v6.gif" /></div>
Maka hasilnya akan seperti ini:

4. Kalau sudah. Klik Save lalu klik View Blog untuk melihat hasil tampilannya
Selamat Mencoba..!!
membuat message box
Posted by gamers human on 00.08
 Setelah saya memposting tentang cara membuat kotak alert message. Ternyata ada seorang sobat yang bertanya kesaya bagaimana cara membuat kotak alert message yang ada konfirmasinya. mungkin yang dimaksud adalah seperti yang ini kali ya
Setelah saya memposting tentang cara membuat kotak alert message. Ternyata ada seorang sobat yang bertanya kesaya bagaimana cara membuat kotak alert message yang ada konfirmasinya. mungkin yang dimaksud adalah seperti yang ini kali ya
Hmm,, kayaknya nggak salah lagi deh
1. Seperti biasa, login ke blogger. Lalu masuk ke menu Design -> Edit HTML
2. Letakkan kode berikut ini dibawah <head> atau tepatnya diantara <head> dan <b:skin>
<script type='text/javascript'>Keterangan:
if (confirm("Terima kasih telah mengunjungi blog ini. Klik OK untuk melanjutkannya")) {
window.location = "http://www.hermanblog.com/";
}
else {
window.location = "http://google.com/";
}
</script>
Tulisan yang dicetak tebal adalah teks yang muncul dalam kotak alert. Silahkan ganti dengan teks yang anda inginkan
Tulisan berwarna merah adalah alamat web yang akan terbuka jika pengunjung klik OK
Tulisan berwarna hijau adalah alamat yang akan terbuka jika pengunjung klik Cancel atau Close
3. Kalau sudah, klik Save Template dan lihat hasilnya
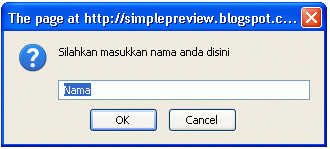
Selain kotak alert yang sudah dibawah diatas masih ada 1 jenis lagi yaitu kotak alert dengan prompt field yang contohnya seperti dibawah ini.

Untuk membuat kotak alert ini caranya sama dengan diatas. Bedanya hanya pada scriptnya. Agar lebih jelas silahkan perhatikan cara dibawah ini.
1. Login ke blogger. Lalu buka menu Design -> Edit HTML
2. Masukkan script berikut dibawah kode <head>
<script type='text/javascript'>
var name = prompt("Masukkan nama anda disini", "Nama");
alert("Welcome to my blog")
</script>
Perhatian:
Jika anda sudah pernah memasang script kotak alert maka dihapus dulu scriptnya sebelum memasang script ini.
Teks yang dicetak tebal merupakan pesan yang muncul dalam kotak alert
Teks yang berwarna merah merupakan teks yang muncul dalam kotak jawaban.
Teks yang berwarna hijau merupakan pesan yang muncul setelah pengunjung klik OK. Silahkan ganti sesuai keinginan.
3. Kalau sudah, klik Save Template.
4. Selesai. Silahkan liat hasilnya.
Cara Membuat Dua Kolom dibawah Kolom Posting (Plus Tambah Gadget)
Posted by gamers human on 00.04
 Ok, back to topic. Kita bahas lagi cara membuat dua kolom dibawah postingan. Ini bisa jadi alternatif multi kolom yang tempo hari pernah saya bahas. Ok. Tertarik membuatnya? Ikuti langkah-langkah berikut ini.
Ok, back to topic. Kita bahas lagi cara membuat dua kolom dibawah postingan. Ini bisa jadi alternatif multi kolom yang tempo hari pernah saya bahas. Ok. Tertarik membuatnya? Ikuti langkah-langkah berikut ini.1. Login ke Blogger, lalu klik menu Tata Letak > Edit HTML.
2. Silakan backup template anda.
3. Taruh kode ini diatas kode
]]></b:skin>Ket: bagian 205px adalah lebar dari masing-masing kolom. Sesuaikan dengan lebar main wrapper anda.#doublecolumnleft, #doublecolumnright{height:auto;width:205px;padding:10px;
background:#81F781;color:#000000;}
#doublecolumnleft h2, #doublecolumnright h2{font-size:large;font-weight:bold;#doublecolumnright h2{text-align:right;}
#doublecolumnleft a, #doublecolumnright a{color:#0A2A0A; text-decoration:underline;}
#doublecolumnleft a:hover, #doublecolumnright a:hover{text-decoration:none;}#doublecolumnleft{float:left;}#doublecolumnright{float:right;text-align:right}
4. Cari bagian main wrapper (kolom posting) anda. Misalkan punya saya:
5. Lalu sebelum kode<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='HTML4' locked='false' title='Kotak Pencarian' type='HTML'/>
<b:widget id='HTML16' locked='false' title='' type='HTML'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
</div>, ketikkan kode berikut.Sehingga menjadi:<b:section class='dblcolumn' id='dblcolumnleft' preferred='yes'/>
<b:section class='dblcolumn' id='dblcolumnright' preferred='yes'/>
7. Simpan.<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='HTML4' locked='false' title='Kotak Pencarian' type='HTML'/>
<b:widget id='HTML16' locked='false' title='' type='HTML'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='dblcolumn' id='dblcolumnleft' preferred='yes'/>
<b:section class='dblcolumn' id='dblcolumnright' preferred='yes'/>
</div>
8. Beralih ke tab Elemen Halaman, anda akan menemukan link Tambah Gadget dibawah kolom posting. Klik link tersebut untuk menambah widget, semisal recent posts atau recent comments.
Berhasil? Selamat! Gagal? Coba lagi! Semoga bermanfaat!
Kamis, 03 Maret 2011
FOLLOWER TERSEMBUNYI
Posted by gamers human on 23.57
 CODE SCRIPT - Bagi Anda yang Blognya tidak terlalu banyak ruangan pada sidebarnya disini saya akan memberikan jalan alternatif mudah-mudahan bermanfaat untuk anda dan untuk kita semua yaitu WIDGET FOLLOWER TERSEMBUNYI/MELAYANG yang tentunya tidak memerlukan tempat banyak.
CODE SCRIPT - Bagi Anda yang Blognya tidak terlalu banyak ruangan pada sidebarnya disini saya akan memberikan jalan alternatif mudah-mudahan bermanfaat untuk anda dan untuk kita semua yaitu WIDGET FOLLOWER TERSEMBUNYI/MELAYANG yang tentunya tidak memerlukan tempat banyak. Baiklah akan saya berikan caranya adalah sebagai berikut :
1. Pastikan login Blogger terlebih dahulu 2. Masuk ke Perancangan Elemen Laman
3. Tambahkan Gadget Html/Java Script
4. Copas kode berikut :
<style type="text/css">
#fl{
position:fixed;
right:190px;
z-index:+1000;
}
* html #fl{position:relative;}
.fltab{
height:32px;
width:270px;
float:top;
cursor:pointer;
background:url('http://i867.photobucket.com/albums/ab235/ruslan02/SEIPARINGTV-1.gif') no-repeat;
}
.flcontent{
float:right;
border:2px solid #676767;
background:url()#F90 repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
HAPUS TEKS INI GANTI DENGAN Code script Follower Blog anda disini
<div style="text-align: right;">
<a href="javascript:showHideFL()">
[Tutup]
</a></div>
<font size="2"><a href="http://www.seiparing-tv.co.cc“target=_blank"><div style="color: #444444;">
<span style="font-size: xx-small;">By Seiparing TV</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
Setelah di Copas tapi jangan di simpan dulu ikuti langkah selanjutnya#fl{
position:fixed;
right:190px;
z-index:+1000;
}
* html #fl{position:relative;}
.fltab{
height:32px;
width:270px;
float:top;
cursor:pointer;
background:url('http://i867.photobucket.com/albums/ab235/ruslan02/SEIPARINGTV-1.gif') no-repeat;
}
.flcontent{
float:right;
border:2px solid #676767;
background:url()#F90 repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
HAPUS TEKS INI GANTI DENGAN Code script Follower Blog anda disini
<div style="text-align: right;">
<a href="javascript:showHideFL()">
[Tutup]
</a></div>
<font size="2"><a href="http://www.seiparing-tv.co.cc“target=_blank"><div style="color: #444444;">
<span style="font-size: xx-small;">By Seiparing TV</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
5. Ambil dulu code script Followernya disini tapi sebelum anda ambil codenya lakukan langkah-langkah berikut ini :
- Logen dulu ke Akon google dengan mengklik MEMULAI ( Get Startet) kemudian masukan E-mail dan sandi anda kemudian
- Pilih blog sobat yang akan dipasang widget follownya “disamping kiri”
- Klik "Tambahkan gadget anggota" (Add the members gadget) atas
- Silahkan diatur ukuran, warna dll nya.. (Choose colors)
- Klik "Buat kode" (Generate code) paling bawah
- Silahkan Copy kodenya, dan ikuti kembali langkah selanjutnya
6. Paste kode Widget Follow yang anda copy tadi ke kode diatas dan ganti kode yang bernama (HAPUS TEKS INI GANTI DENGAN Code script Follower Blog anda disini) yang terdapat ditengah-tengah codescript diatas dengan kode Widget Follow yang sudah dicopy tadi)
7. Simpan (Save).
Terus langkah terakhir anda masuk ke Rancangan – Edit HTML cari <body> dan paste code brikut tepat diatas kode <body>
<a href='javascript:showHideFL()' style='display:scroll;position: fixed; bottom:65px;left:5px;' title='Follow'><img src='http://i867.photobucket.com/albums/ab235/ruslan02/FOLLOWERS-LOGO-1.jpg'/></a>Simpan Template anda lihat hasilnya Selamat mencoba semoga berhasil
Lihat Contoh disini
DETEKSI PENGUNJUNG BLOG
Posted by gamers human on 23.43
Hallo Sobat pengunjung blog ini semuanya kita bertemu kembali dengan saya sebagai pemilik blog ini mengucapkan salam sejahtera ke pada kalian semua dan sukses selalu itulah yang kita harapkan. Kali ini saya akam membahas mengenai Deteksi Pengujung Blog sepertinya Sebagian blog yang ada di jagat alam maya ini banyak yang mempergunakan ini tapi tidak salahnya saya membahas mengenai hal ini karena banyak sekali yang bermunculan blog-blog pemula bagaikan jamur dimusim hujan yang belum tahu tentang hal ini.
Sobat Blogger sekalian kalau anda memiliki beberapa buah blog saya sarankan untuk memasang code script yang akan saya berikan nanti ke semua blog anda karena seru dih kita bisa melihat blog yang dikunjungi pengunjug dan tingkah laku pengunjung klik situ klik sini kita bisa tahu dimana dia berada caranya anda klik link yang warna merah disamping kanan atau kiri Halaman Blog setelah anda memasang code script pendetiksi pengunjung maka akan muncul seperti ini
Read more »
Sobat Blogger sekalian kalau anda memiliki beberapa buah blog saya sarankan untuk memasang code script yang akan saya berikan nanti ke semua blog anda karena seru dih kita bisa melihat blog yang dikunjungi pengunjug dan tingkah laku pengunjung klik situ klik sini kita bisa tahu dimana dia berada caranya anda klik link yang warna merah disamping kanan atau kiri Halaman Blog setelah anda memasang code script pendetiksi pengunjung maka akan muncul seperti ini
.
Kayanya pendeteksi pengunjung ini bukan hanya mengetahui jumlah pengunjung saja yang online di blog kita tapi kalau kita tahu dan sering mengutak atik maka kita dibawa kehalaman sebuah peta dunia dimana kalau yang online salah satu negara keblog kita maka akan terlihat di peta tersebut dengan tanda bintang berkedip di negara yang online di blog kita, begitu juga di Indonesia akan terlihat bintang berkedip diatas kota Propinsi coba kita lihat peta tersebut aku sering sekali mengamati sobat blogger yang berkunjung ke blog aku karena kita tahu asal dari mana dia caranya adalah klik link yang warna merah disamping kanan atau kiri halaman Blog setelah anda memasang code script pendeteksi pengunjung maka akan muncul seperti ini . setelah masuk halaman tersebut cari peta dunia pada kanan bawah kemudian klik yang berwarna cokelat pada peta maka akan terbuka peta dunia dan diatasnya ada bintang-bintang yang gunanya bintang tersebut kalau ada pengunjung ke blog kita maka akan berkedip hingga dia lari dari blog kita seperti contoh berikut ini .
dan inilah Code Scriptnya Cara pasangnya Klik Tata Letak kemudian Tambah Gadget klik HTML/jave script copy code dibawah ini lalu paste simpan selesai
Selamat mencoba kalau tidak jelas cara pasangnya silakan tulis komentar ada dibawah ini
Kayanya pendeteksi pengunjung ini bukan hanya mengetahui jumlah pengunjung saja yang online di blog kita tapi kalau kita tahu dan sering mengutak atik maka kita dibawa kehalaman sebuah peta dunia dimana kalau yang online salah satu negara keblog kita maka akan terlihat di peta tersebut dengan tanda bintang berkedip di negara yang online di blog kita, begitu juga di Indonesia akan terlihat bintang berkedip diatas kota Propinsi coba kita lihat peta tersebut aku sering sekali mengamati sobat blogger yang berkunjung ke blog aku karena kita tahu asal dari mana dia caranya adalah klik link yang warna merah disamping kanan atau kiri halaman Blog setelah anda memasang code script pendeteksi pengunjung maka akan muncul seperti ini . setelah masuk halaman tersebut cari peta dunia pada kanan bawah kemudian klik yang berwarna cokelat pada peta maka akan terbuka peta dunia dan diatasnya ada bintang-bintang yang gunanya bintang tersebut kalau ada pengunjung ke blog kita maka akan berkedip hingga dia lari dari blog kita seperti contoh berikut ini .
dan inilah Code Scriptnya Cara pasangnya Klik Tata Letak kemudian Tambah Gadget klik HTML/jave script copy code dibawah ini lalu paste simpan selesai
<script src="http://widgets.amung.us/tab.js" type="text/javascript"></script><script type="text/avascript">WAU_tab('beq341kc8ksw', 'left-middle')</script><script src="http://widgets.amung.us/tab.js" type="text/javascript"></script><script type="text/javascript">WAU_tab('beq341kc8ksw', 'left-middle')</script>
Selamat mencoba kalau tidak jelas cara pasangnya silakan tulis komentar ada dibawah ini
Cara Pasang TV Online Di Facebook
Posted by gamers human on 23.40
Artikel kali ini adalalah memasang TV di Facebook mungkin banyak yang belum tahu apakah mungkin  bisa ya di facebook saya dipasang TV nya itu adalah pertanyaan anda yang pemula di facebook kenapa ngga tapi bagi orang yang bergelut sudah lama di facebook bisa jadi dia tidak tahu juga nah untuk yang belum bisa/tahu memasang TV di facebook berikut akan saya ajari tentang pemasangan Code Scriptnya bukan aku lo yg buat ini hasil Blogwalking ke Sobat2 Blogger makasih ya yg menyediakan Code Scriptnya inilah cara2nya berikut ini : Untuk Memasang Tv Online di facebook, di perlukan sebuah Aplikasi Facebook yaitu My Stuff. Cara Instal Aplikasi My Stuff adalah berikut di bawah ini :
bisa ya di facebook saya dipasang TV nya itu adalah pertanyaan anda yang pemula di facebook kenapa ngga tapi bagi orang yang bergelut sudah lama di facebook bisa jadi dia tidak tahu juga nah untuk yang belum bisa/tahu memasang TV di facebook berikut akan saya ajari tentang pemasangan Code Scriptnya bukan aku lo yg buat ini hasil Blogwalking ke Sobat2 Blogger makasih ya yg menyediakan Code Scriptnya inilah cara2nya berikut ini : Untuk Memasang Tv Online di facebook, di perlukan sebuah Aplikasi Facebook yaitu My Stuff. Cara Instal Aplikasi My Stuff adalah berikut di bawah ini :
 bisa ya di facebook saya dipasang TV nya itu adalah pertanyaan anda yang pemula di facebook kenapa ngga tapi bagi orang yang bergelut sudah lama di facebook bisa jadi dia tidak tahu juga nah untuk yang belum bisa/tahu memasang TV di facebook berikut akan saya ajari tentang pemasangan Code Scriptnya bukan aku lo yg buat ini hasil Blogwalking ke Sobat2 Blogger makasih ya yg menyediakan Code Scriptnya inilah cara2nya berikut ini : Untuk Memasang Tv Online di facebook, di perlukan sebuah Aplikasi Facebook yaitu My Stuff. Cara Instal Aplikasi My Stuff adalah berikut di bawah ini :
bisa ya di facebook saya dipasang TV nya itu adalah pertanyaan anda yang pemula di facebook kenapa ngga tapi bagi orang yang bergelut sudah lama di facebook bisa jadi dia tidak tahu juga nah untuk yang belum bisa/tahu memasang TV di facebook berikut akan saya ajari tentang pemasangan Code Scriptnya bukan aku lo yg buat ini hasil Blogwalking ke Sobat2 Blogger makasih ya yg menyediakan Code Scriptnya inilah cara2nya berikut ini : Untuk Memasang Tv Online di facebook, di perlukan sebuah Aplikasi Facebook yaitu My Stuff. Cara Instal Aplikasi My Stuff adalah berikut di bawah ini :1.Silakan buka facebook anda
2.Lalu bukalah Link dibawah ini untuk menginstal My Stuff http://apps.facebook.com/wildfire/behandel.ashx?mode=side_nav&_fb_fromhash=c534ee95007954c367e944c21d384952 maka kita dibawa ke ruang facebook kemudian cari aplikasi di kiri bawah yang berlogo "g" tanpa tanda petik kelik klik aja g tersebut maka masuk ke izinkan akses.
3.Klik "Izinkan" Setelah itu nanti akan ada tampil halaman profil facebook milik anda.Kemudiaan untuk memasang Tv Onlinya berikut seperti di bawah ini :
1. Anda buka Link dibawah ini : http://apps.facebook.com/wildfire/fbhandler.ashx?mode=side_nav
2. Kemudian pada kotak " Add Code " silakan masukan kode TV berikut di bawah ini :
<div style="overflow: auto; height: 200px;"><center><strong>TV-ONE</strong></center><center><embed flashvars="file=tvone&type=video&streamer=rtmp://stream2.vivanews.com/live/&autostart=false" allowfullscreen="true" allowscriptaccess="always" bgcolor="#000000" src="http://www.tvone.co.id/embed/player.swf" width="165" height="180"></embed></center><br/><center><strong>ANTV</strong></center><center><embed flashvars="file=antv&type=video&streamer=rtmp://stream2.vivanews.com/live/&autostart=false" allowfullscreen="true" allowscriptaccess="always" bgcolor="#000000" src="http://www.tvone.co.id/embed/player.swf" width="165" height="180"></embed></center></div>
3. Kemudian setelah itu klik Add to Profil
4. Lalu tunggu loadingnya sampai selesai Kemudian klik Cantumkan ke dalam Profil cari diatas tepat di tengah-tengah atas kemudian klik Tambahkan tunggu loadingnya maka dibawa ke dinding anda disebelah kiri klik lagi Keep wah jadilah facebook ada TV nya walaupun baru 2 TV
Keterangan :
Membuat Totorial ini sambil kita mempraktikan cara-cara pemasangan TV facebook dari awal sampai selesai, jadi kecil sekali kemungkinan salah.
2.Lalu bukalah Link dibawah ini untuk menginstal My Stuff http://apps.facebook.com/wildfire/behandel.ashx?mode=side_nav&_fb_fromhash=c534ee95007954c367e944c21d384952 maka kita dibawa ke ruang facebook kemudian cari aplikasi di kiri bawah yang berlogo "g" tanpa tanda petik kelik klik aja g tersebut maka masuk ke izinkan akses.
3.Klik "Izinkan" Setelah itu nanti akan ada tampil halaman profil facebook milik anda.Kemudiaan untuk memasang Tv Onlinya berikut seperti di bawah ini :
1. Anda buka Link dibawah ini : http://apps.facebook.com/wildfire/fbhandler.ashx?mode=side_nav
2. Kemudian pada kotak " Add Code " silakan masukan kode TV berikut di bawah ini :
<div style="overflow: auto; height: 200px;"><center><strong>TV-ONE</strong></center><center><embed flashvars="file=tvone&type=video&streamer=rtmp://stream2.vivanews.com/live/&autostart=false" allowfullscreen="true" allowscriptaccess="always" bgcolor="#000000" src="http://www.tvone.co.id/embed/player.swf" width="165" height="180"></embed></center><br/><center><strong>ANTV</strong></center><center><embed flashvars="file=antv&type=video&streamer=rtmp://stream2.vivanews.com/live/&autostart=false" allowfullscreen="true" allowscriptaccess="always" bgcolor="#000000" src="http://www.tvone.co.id/embed/player.swf" width="165" height="180"></embed></center></div>
3. Kemudian setelah itu klik Add to Profil
4. Lalu tunggu loadingnya sampai selesai Kemudian klik Cantumkan ke dalam Profil cari diatas tepat di tengah-tengah atas kemudian klik Tambahkan tunggu loadingnya maka dibawa ke dinding anda disebelah kiri klik lagi Keep wah jadilah facebook ada TV nya walaupun baru 2 TV
Keterangan :
Membuat Totorial ini sambil kita mempraktikan cara-cara pemasangan TV facebook dari awal sampai selesai, jadi kecil sekali kemungkinan salah.
CARA MEMBUAT BLOG TRANSPARAN
Posted by gamers human on 23.37
 Haloo sobat ingin blog anda jadi transfaran ikutilah petunjuk berikut ini
Haloo sobat ingin blog anda jadi transfaran ikutilah petunjuk berikut ini
1. Seperti biasa login ke blog sobat
2. Dashboard/dasbor
3. Layout/tataletak
4. Edit HTML, centang "EXPAND TEMPLATE WIDGET" dan download lengkap template buat berjaga-jaga jika terjadi kesalahan.
Terus cari setiap kata :
background
contoh :
background: #000000;
Lalu ganti kode warnanya (teks yang tercetak merah) menjadi transparent, atau kurang lebi seperti ini
background: transparent;
atau sobat bisa juga melakukan dengan cara kedua yaitu buang saja value warna merah yang ada sehingga menjadi seperti ini :
background: ;
Cari di setiap posisi dimana sobat ingin posisi tsb terlihat bening/Transparan.
Contoh bagian Header, body, side bar, post footer, lower dll.
Nah mudah bukan ? setelah itu klik Save/simpan perubahan, dan lihat hasilnya....
Semoga tip's ringan ini bermanfaat bagi para sobat semua !!
Coba Lihat Contoh Blog saya yg Transfaran Klik disini
Cara men-disable right-click (klik kanan) dan block (select) isi postingan
Posted by gamers human on 23.33
 CODE SCRIPT - Cara men-disable right-click (klik kanan) dan block (select) isi postingan yang ditanya Emo kemaren baru bisa diposting sekarang. BlogButang Emas dulu dipakaikan fungsi ini, tetapi ketika mengganti timplet, fungsi tersebut tidak berjalan. Maka harus disetting ulang. Cara/setting untuk mematikan/menon-aktifkan klik kanan dan block/select isi blog dan penekanan select Ctrl-A bisa pake script yang belibet, maupun memanfaatkan fungsi-fungsi html itu sendiri yang sangat simpel.
CODE SCRIPT - Cara men-disable right-click (klik kanan) dan block (select) isi postingan yang ditanya Emo kemaren baru bisa diposting sekarang. BlogButang Emas dulu dipakaikan fungsi ini, tetapi ketika mengganti timplet, fungsi tersebut tidak berjalan. Maka harus disetting ulang. Cara/setting untuk mematikan/menon-aktifkan klik kanan dan block/select isi blog dan penekanan select Ctrl-A bisa pake script yang belibet, maupun memanfaatkan fungsi-fungsi html itu sendiri yang sangat simpel. Fungsi-fungsi ini berguna jika si empunya blog tidak menginginkan blognya dikopi paste secara gampangan tanpa minta ijin, alias tulisan postingan kita tidak mudah dikopi paste. Walaupun dengan usaha/cara trik-trik lain bisa membuka/memblok/mengkopi-paste isi blog juga. Tapi cara dibawah,lumayanlah bisa mengurangi tindakan korupsi eeeh... kopi-paste. Penjelasan Fungsi html yang dipakai :
oncontextmenu='return false;'
adalah untuk mematikan menu klik kananonkeydown='return false;'
adalah untuk mematikan tombol/keyboard Ctrl-A, Ctrl-U (page source) dan tombol keybord lainnya eeeh... kalo ngelihat page source dari menu masih kok. Cara melihat page source pada web/blog yang mematikan fungsi klik kanan mouse, klik kiri mouse dan penekanan keyboard (Ctrl+A, Ctrl+U) adalah : jika pakai firefox, buka menu View, lalu pilih Page Source (Ctrl+U). Hasilnya adalah tulisan postingan dalam 1 baris panjaaaaaaaaaaaaang. Cari aja postingannya ndiri...onmousedown='return false;'
adalah untuk mematikan klik select mouse'return false'
adalah untuk mematikan fungsi yang diinginkan
Cara men-disable right-click (klik kanan) dan block (select) isi postingan
Masuk ke edit html
Cari <body>
Gantikan kode <body> tersebut dengan kode dibawah ini
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'>Anda bisa memilih 1 fungsi aja atau 2 fungsi atau ketiga-tiganya, terserah deh... anda yang punya blog kok
membuat tulisan bergerak di tab
Posted by gamers human on 22.09
 Pada postingan kali ini,IT designer cuma mau sharing aja tentang cara membuat teks berjalan di addressbar. Inipun hasil impian relugais12 browsing di internet. Ga ada salahnya kan IT designer berbagi ilmu dengan teman-teman. Sebenarnya untuk membuat teks berjalan di address bar ini hanya dibutuhkan script yang nantinya akan kita pasang di head template kita.
Pada postingan kali ini,IT designer cuma mau sharing aja tentang cara membuat teks berjalan di addressbar. Inipun hasil impian relugais12 browsing di internet. Ga ada salahnya kan IT designer berbagi ilmu dengan teman-teman. Sebenarnya untuk membuat teks berjalan di address bar ini hanya dibutuhkan script yang nantinya akan kita pasang di head template kita. Scriptnya seperti di bawah ini :
<SCRIPT language='JavaScript'>
var txt="..::Nama Yang Anda Suka::... ";var kecepatan=170;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</SCRIPT>
Caranya, ganti nama blog pada script di atas dengan nama blog kamu.
Untuk cara pemasangan script di blog, seperti biasanya silahkan login dulu ke blogger. Setelah itu pilih tata letak halaman, lalu pilih edit template. Kemudian cari kode </head> dan letakkan script tadi di atas kode </head> tersebut. Jika sudah silahkan simpan template kamu dan silahkan lihat hasilnya.
membuat aplikasi sms gratis
Posted by gamers human on 21.44
 Hai kita jumpa lagi dengan saya impian relugais12 disini 2 hari baru ngga posting nih udah lain rasanya maklum lagi sibuk di dunia nyata kali ini saya sempatkan untuk menemui sobat sekalian pengunjung blog ini untuk memberikan ilmu sebuah code script SMS gratis untuk dipasang di blog sobat caranya adalah sbb :
Hai kita jumpa lagi dengan saya impian relugais12 disini 2 hari baru ngga posting nih udah lain rasanya maklum lagi sibuk di dunia nyata kali ini saya sempatkan untuk menemui sobat sekalian pengunjung blog ini untuk memberikan ilmu sebuah code script SMS gratis untuk dipasang di blog sobat caranya adalah sbb :- Klik Rancangan terus
- Klik tambah gadget
- Pilih HTML/Java Script Paste code script dibawah ini :
- Sebelum disimpan atur dulu panjang dan tinginya widget yang berwana merah setelah itu simpan
<iframe name="I2" src="http://sms-online.web.id/widget"
width="270" height="350"> not support
</iframe>
<a href='http://www.seiparing.co.cc/2010/06/membuat-widget-sms-gratis.html' rel='nofollow'>Make Widget</a>
width="270" height="350"> not support
</iframe>
<a href='http://www.seiparing.co.cc/2010/06/membuat-widget-sms-gratis.html' rel='nofollow'>Make Widget</a>
Selesai silakan anda SMS ke Teman, sahabat atau ke pacar anda tapi sayang tida bisa menerima pesan SMS tapi ada caranya dibawah pesan SMS tersebut kita ketik balas pesan ke No HP saya 087815 xxx misalnya kemudian kita membalas SMS lewat Internet begitu seterusnya maka pulsa kita tidak terpakai alias gratis.
mengganti cursor
Posted by gamers human on 20.38
Cara membuatnya sangat simpel dan gampang (bahkan sangat mudah) langsung aja kita turun gunung OK, ikuti langkah-langkah di bawah ini :
 1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
2. Kemudian kamu cari kode body { (untuk memudahkan pencarian kamu teken Cntrl + F di keyboard kamu)
3. Seteleh ketemu kamu letakkan Script dibawah ini di bawah kode body {
cursor:url("http://i49.tinypic.com/flvjtl.gif"),text;
4. Simpan
Mudah bukan cara membuatnya Oh yah, ganti tulisan yang berwarna biru dengan url gambar crusor kamu ?. . .
 1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)2. Kemudian kamu cari kode body { (untuk memudahkan pencarian kamu teken Cntrl + F di keyboard kamu)
3. Seteleh ketemu kamu letakkan Script dibawah ini di bawah kode body {
cursor:url("http://i49.tinypic.com/flvjtl.gif"),text;
4. Simpan
Mudah bukan cara membuatnya Oh yah, ganti tulisan yang berwarna biru dengan url gambar crusor kamu ?. . .
merubah template
Posted by gamers human on 03.30
 Pasang Template Baru
Pasang Template Baru
Sebelumnya saya sudah posting bagaimana cara membuat blog tetapi masih dengan template yang disediakan oleh blogger, supaya tampolan blogger kita lebih menarik maka perlu merubah template kita dgn template yang lebih menarik, template-template tersebut bisa kita temukan di website yang menyediakan template yang free bisa kita download salah satunya saya akan berikan salah satu website template yang bisa anda download disini
setelah anda buka situs tersebut silakan ikuti langkah-langkah berikut:
1.Sign in ke blogger anda
2.Anda akan masuk halaman dashboard kemudian klik layout > edit HTML
3.Untuk mencegah error saat anda upload template silakan simpan template anda sebelumnya ke hard disk anda dengan cara klik Download Full Template
4.silakan klik tombol upload dan masukkan kode HTML di hard disk anda yang telah anda download sebelumnya
5.Kemudian Save Setting
6.Anda sudah mengganti template anda yang lebih menarik
Good Luck!!!
setelah anda buka situs tersebut silakan ikuti langkah-langkah berikut:
1.Sign in ke blogger anda
2.Anda akan masuk halaman dashboard kemudian klik layout > edit HTML
3.Untuk mencegah error saat anda upload template silakan simpan template anda sebelumnya ke hard disk anda dengan cara klik Download Full Template
4.silakan klik tombol upload dan masukkan kode HTML di hard disk anda yang telah anda download sebelumnya
5.Kemudian Save Setting
6.Anda sudah mengganti template anda yang lebih menarik
Good Luck!!!
mengganti icon blog
Posted by gamers human on 03.28
 Mengganti Icon Blogger
Mengganti Icon Blogger
Postingan hari ini kita bahas mengenai cara mengganti icon blogger dengan gambar2 ataupun foto anda sendiri di addressbar seperti icon diblog saya yang cantik itu,,hehe,,sebelumnya anda harus membuat dulu image atau mengedit gambar yang sudah ada menjadi berukuran 24 x 24 pixel up to 32 x 32 pixel,kemudian silakan upload gambar tersebut di photobucket.com, kenapa harus upload kesana? karena untuk mendapatkan kode URL image kita, masih bingung ya,,ya udah ikuti langkah- langkah berikut aja ya,,
1. Pilih gambar yang akan anda masukkan dengan ukuran yang saya sebutkan diatas
2. Silakan upload gambarnya diphotobucket.com, jika belum terdaftar di photobucket.com silakan register disini
3.Setelah login silakan upload gambarnya di menu Upload File & Video dengan pilih tombol choose file
4.Setelah selesai upload akan muncul gambar anda dan ambil kode URL gambar anda seperti contoh kode URL image saya
5.Untuk memasukkan ke blog anda silakan kembali ke Dasboard blogger anda,silakan ke menu Layout->Edit HTML->jangan lupa klik Expand Widget kemudian temukan kode berikut
</head>
6. Setelah itu letakkan kode dibawah ini sebelum kode diatas
silakan ganti kode yang berwarna merah dengan URL gambar yang anda dapatkan di photobucket.com tadi
7.Kemudian Save Setting,,Selesai,,
1. Pilih gambar yang akan anda masukkan dengan ukuran yang saya sebutkan diatas
2. Silakan upload gambarnya diphotobucket.com, jika belum terdaftar di photobucket.com silakan register disini
3.Setelah login silakan upload gambarnya di menu Upload File & Video dengan pilih tombol choose file
4.Setelah selesai upload akan muncul gambar anda dan ambil kode URL gambar anda seperti contoh kode URL image saya
http://i191.photobucket.com/albums/z79/ajarnold26/nuclear.jpg
5.Untuk memasukkan ke blog anda silakan kembali ke Dasboard blogger anda,silakan ke menu Layout->Edit HTML->jangan lupa klik Expand Widget kemudian temukan kode berikut
</head>
6. Setelah itu letakkan kode dibawah ini sebelum kode diatas
<link href='http://i191.photobucket.com/albums/z79/ajarnold26/nuclear.jpg' rel='SHORTCUT ICON'/>
silakan ganti kode yang berwarna merah dengan URL gambar yang anda dapatkan di photobucket.com tadi
7.Kemudian Save Setting,,Selesai,,








